티스토리 뷰
리액트 공부를 미루고 미루다가 5월 목표로 세우고 시작해보았습니다.
우선 리액트를 사용하기 위해 환경을 구축해야 하는데요, 아래 방법을 따르시면 됩니다.
먼저, node.js가 없으신 분들은 다운 받아주세요. 버전이 두개가 있는데 아무거나 다운받으셔도 무방합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다음은 원하는 위치에 폴더를 하나 만들어주세요. 저는 react-app이라는 이름의 폴더를 하나 만들었습니다.
비주얼 스튜디오 코드에서 폴더를 열어주세요.
터미널 창을 켜서 다음 명령어를 입력합니다.
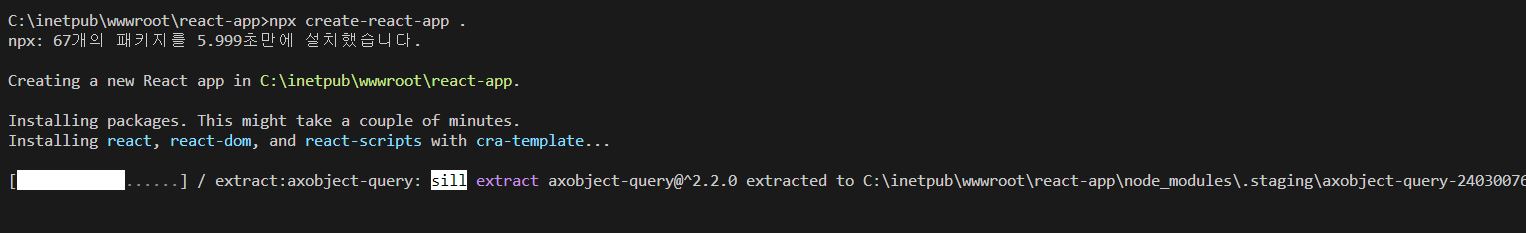
npx create-react-app .
성공 시에는 이러한 화면이 나오면서 react를 사용하기 위한 모듈들이 자동으로 설치가 됩니다.

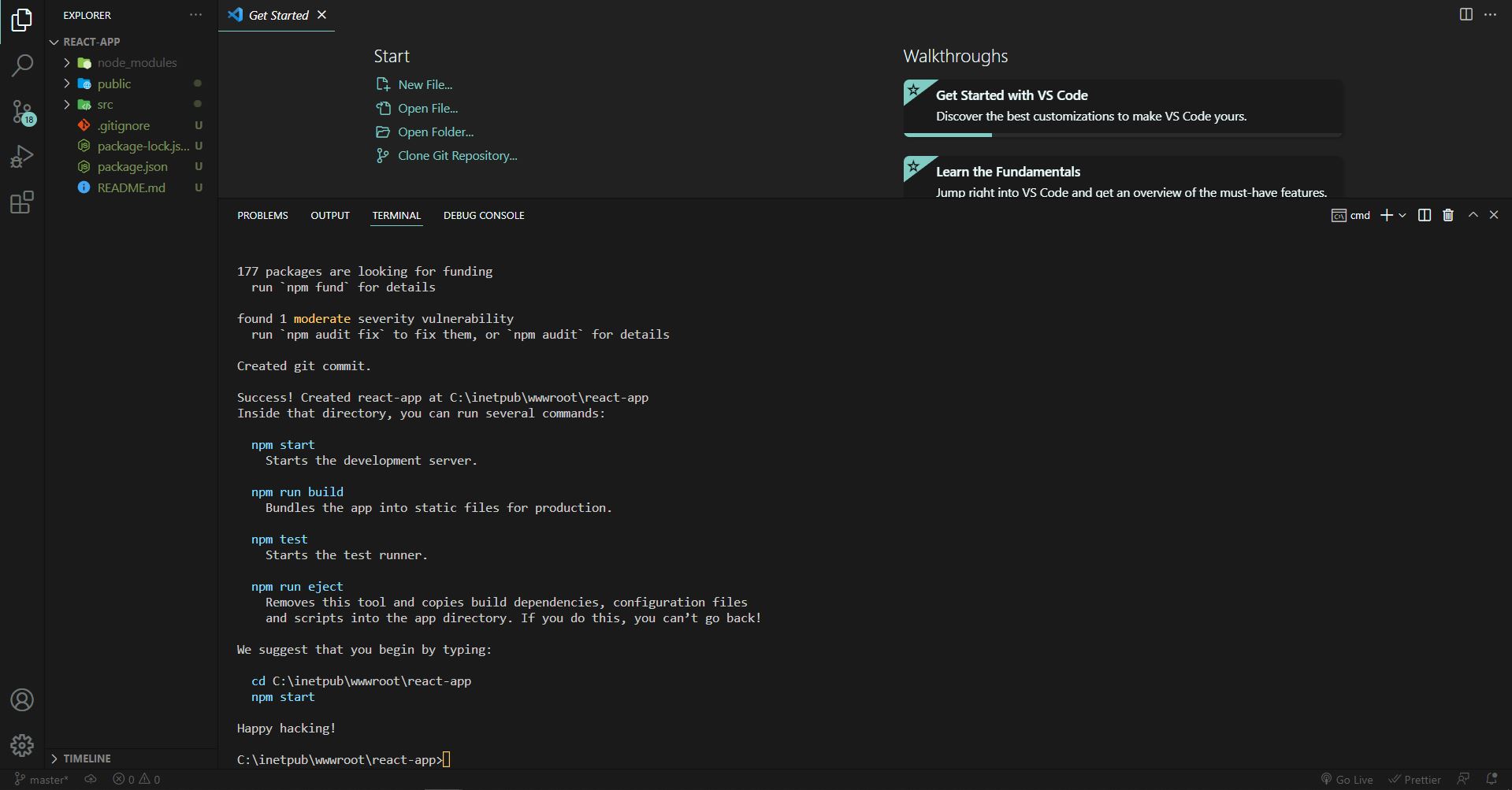
완료 시에는 Happy hacking! 이라는 문구와 함께 모든 파일들이 설치 완료된 것을 볼 수 있습니다.
자! 아마 50프로의 확률로 설치가 안될텐데요, 대부분의 경우에서
'npx'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
이런 에러 메시지가 뜰거에요. node.js를 설치했는데도 이런 메시지가 뜬다면 다음의 두가지 방법을 따르시면 됩니다!
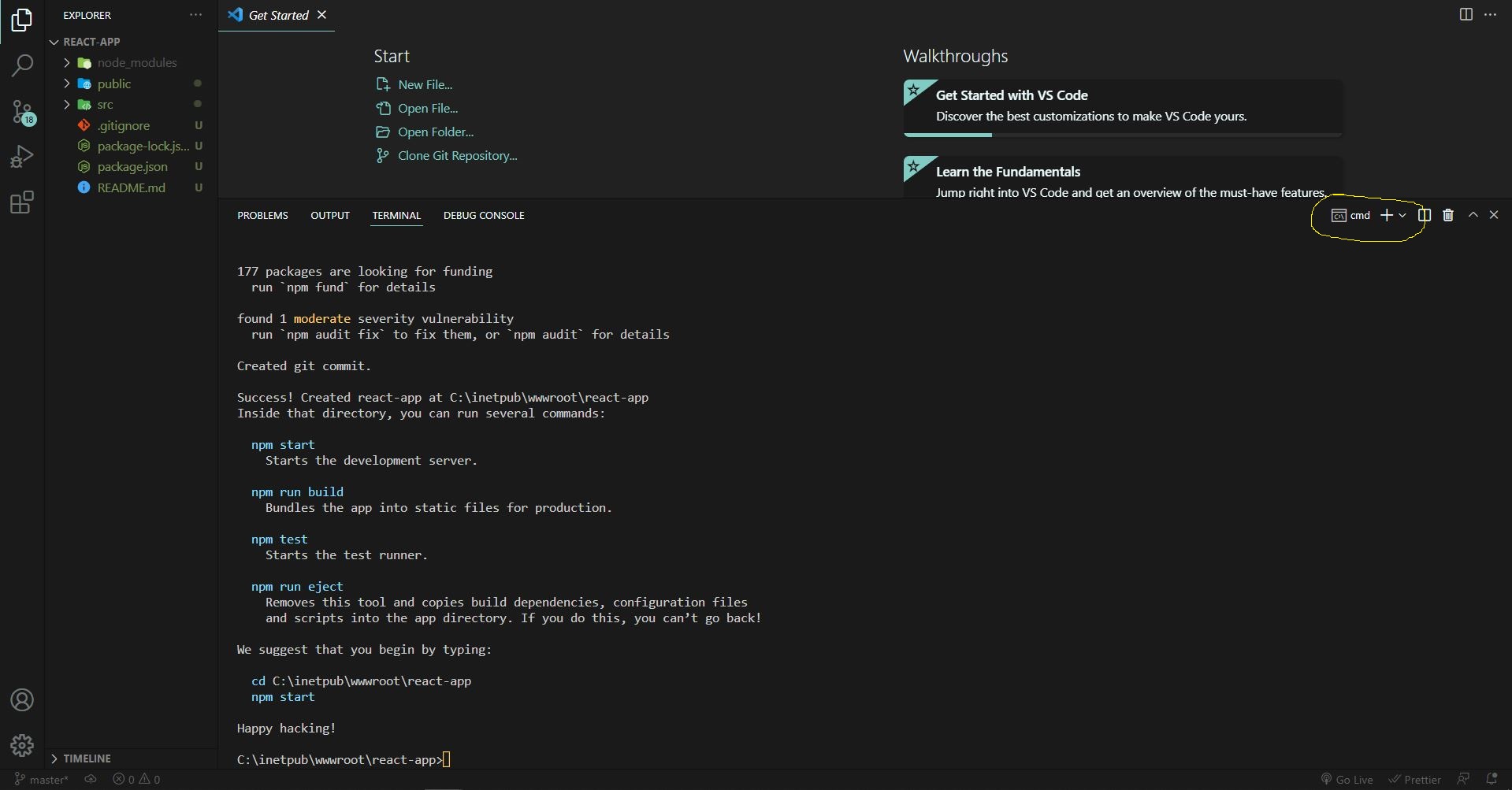
우선 비주얼 스튜디오 코드에서 디폴트 터미널이 어떤 걸로 되있는지 확인해주세요.

요부분이 command prompt로 되어 있어야 합니다 (중요) bush, powershell로 되있진 않는지 확인해주세요.
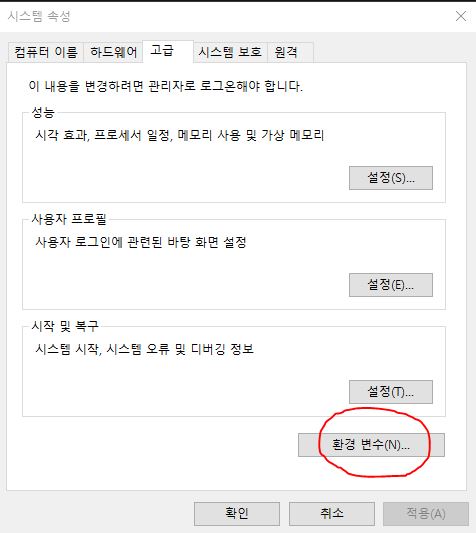
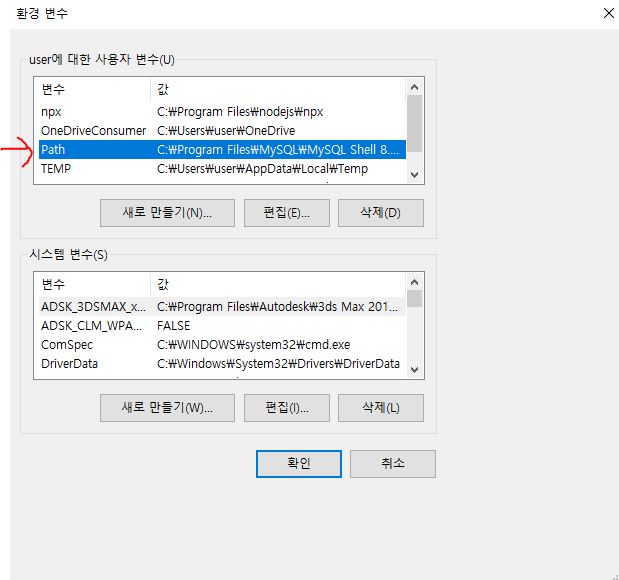
다음은 환경변수를 설정해주어야 하는데요, 시스템 환경변수 프로그램을 열어주세요.

환경 변수 버튼을 클릭해주세요.

path를 더블 클릭해주세요.

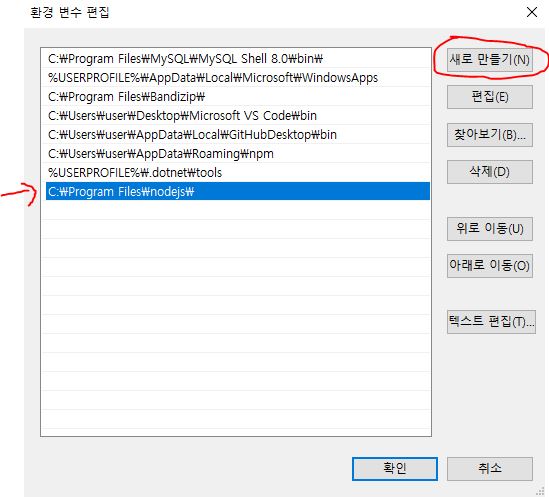
새로 만들기 버튼을 클릭한다면 nodejs의 파일 경로를 지정해주시면 됩니다.
저는 C:\Program Files\nodejs\로 경로를 지정해주었습니다.
이렇게 두가지를 완료하셨다면 컴퓨터를 다시 시작시켜주세요 (중요)
다시 시작했다면 비주얼 스튜디오 코드를 켜서 터미널에서
npx create-react-app .이렇게 명령어를 입력해주시면 바로 잘 작동합니다!
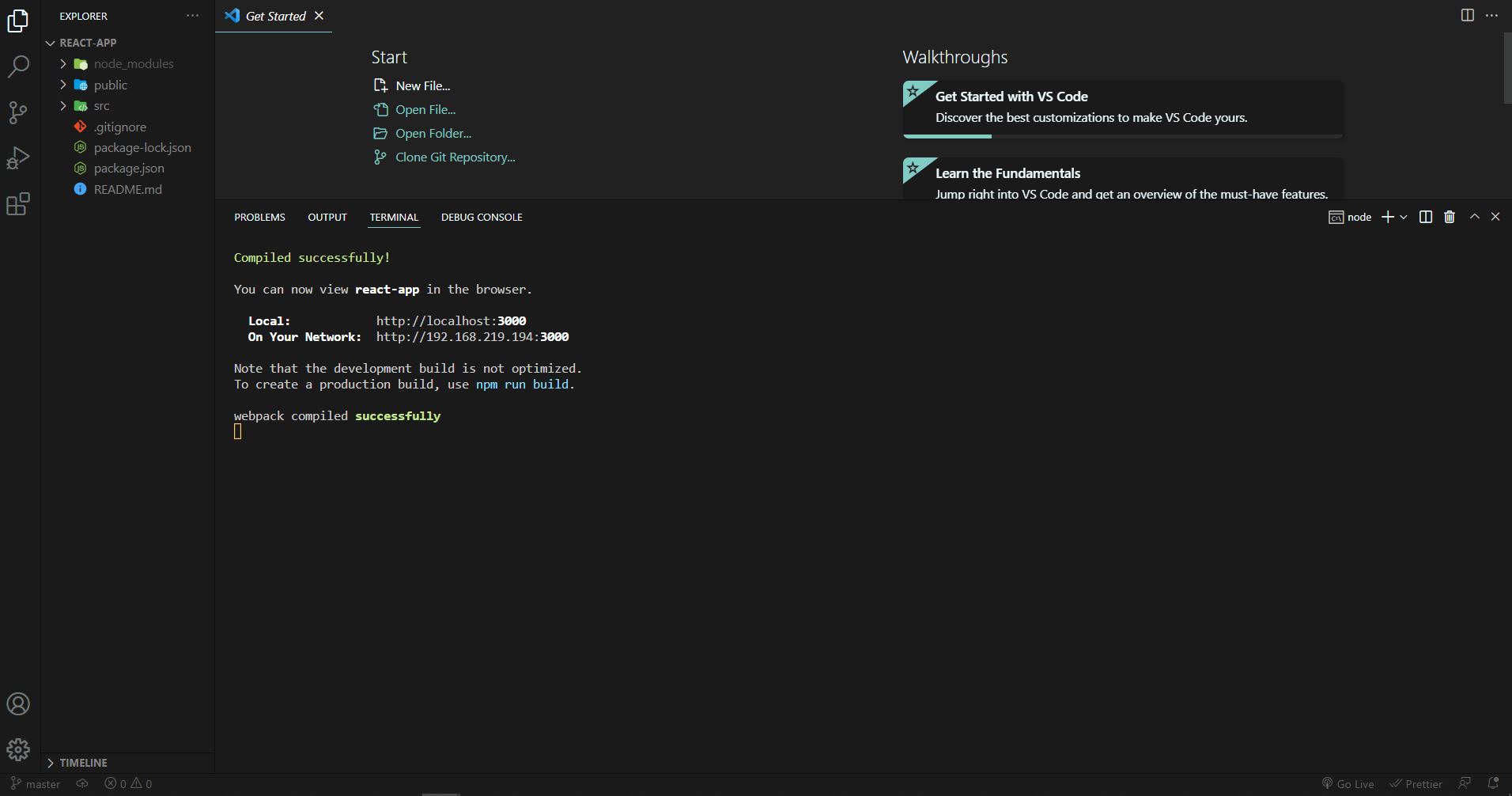
모든 모듈 설치가 완료되었다면 npm start를 입력해주세요.

Compiled successfully! 라는 문구가 뜨면서 다음과 같은 리액트 기본 페이지가 자동으로 열립니다.

이제 react를 사용하기 위한 준비가 끝났습니다. react를 본격적으로 배워보겠습니다😆
'React' 카테고리의 다른 글
| [React] fetch()로 restful API 구현 (0) | 2022.05.20 |
|---|---|
| [React] react-router-dom V6 라우터 구현하기 (0) | 2022.05.15 |
| [React] State 사용법 (0) | 2022.05.14 |
| [React] props 사용법 / 이벤트 등록하기 (0) | 2022.05.13 |
| [React] 리액트 전에 알아야 할 JSX 기본 문법 (0) | 2022.05.12 |
- Total
- Today
- Yesterday
- curl ssl 인증서 다운로드
- 자바스크립트
- react fetch
- php composer 설치
- JS url 파라미터
- 링크 공유 시 정보 수정
- HTML
- http 접속 시 https 리다이렉션
- curl ssl 인증서
- 자바스크립트 url 파라미터 추출
- 자바스크립트 세션
- JS session
- react restful API
- curl.cainfo 에러
- 카톡 링크 공유 썸네일
- php 게시판
- JavaScript
- php composer
- html input
- AJAX
- JS 시계 기능
- php mongodb
- input placeholder
- 링크 공유 시 썸네일
- php mysql 랜덤 숫자
- fetch get post 전송
- curl.cainfo
- curl.cainfo 적용
- fetch post 데이터 전송
- php rand()
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
